
Ready Set Transfer! Website Redesign
December 31, 2018Seattle Colleges have a program called Ready, Set, Transfer! (RST), which provides paths and resources for students who want to work in careers in STEM. For any student who attends a Seattle College, they can use this website to apply to be in the program, which supports with transferring to four-year institutions, applying for scholarships, and participating in field trips and mentorship programs. After I completed my Web Design Certificate at Seattle Central College in 2018, I transitioned to project manage the website redesign for RST. One of the more challenging aspects was learning how to translate what I envisioned for RST to Drupal8 CMS and working within the restrictions of the administration.
- Project Role: Project Manager
- What I Learned: Template Site Design, Client Management
- Tools Used: Drupal8 CMS, Photoshop
Content Collection and Copyediting
The great part about working on the RST website was that it was a redesign, and most of the content already existed. But that means that the challenge was that the existing website was outdated and structured inconsistently.


Working with the lead program coordinator, we created a plan to collect content from the existing website and get input from the faculty coordinators. I organized all of the existing and new content they submitted, copyediting it to ensure it was consistent and followed the College’s style guidelines.
Image Selection and Prep
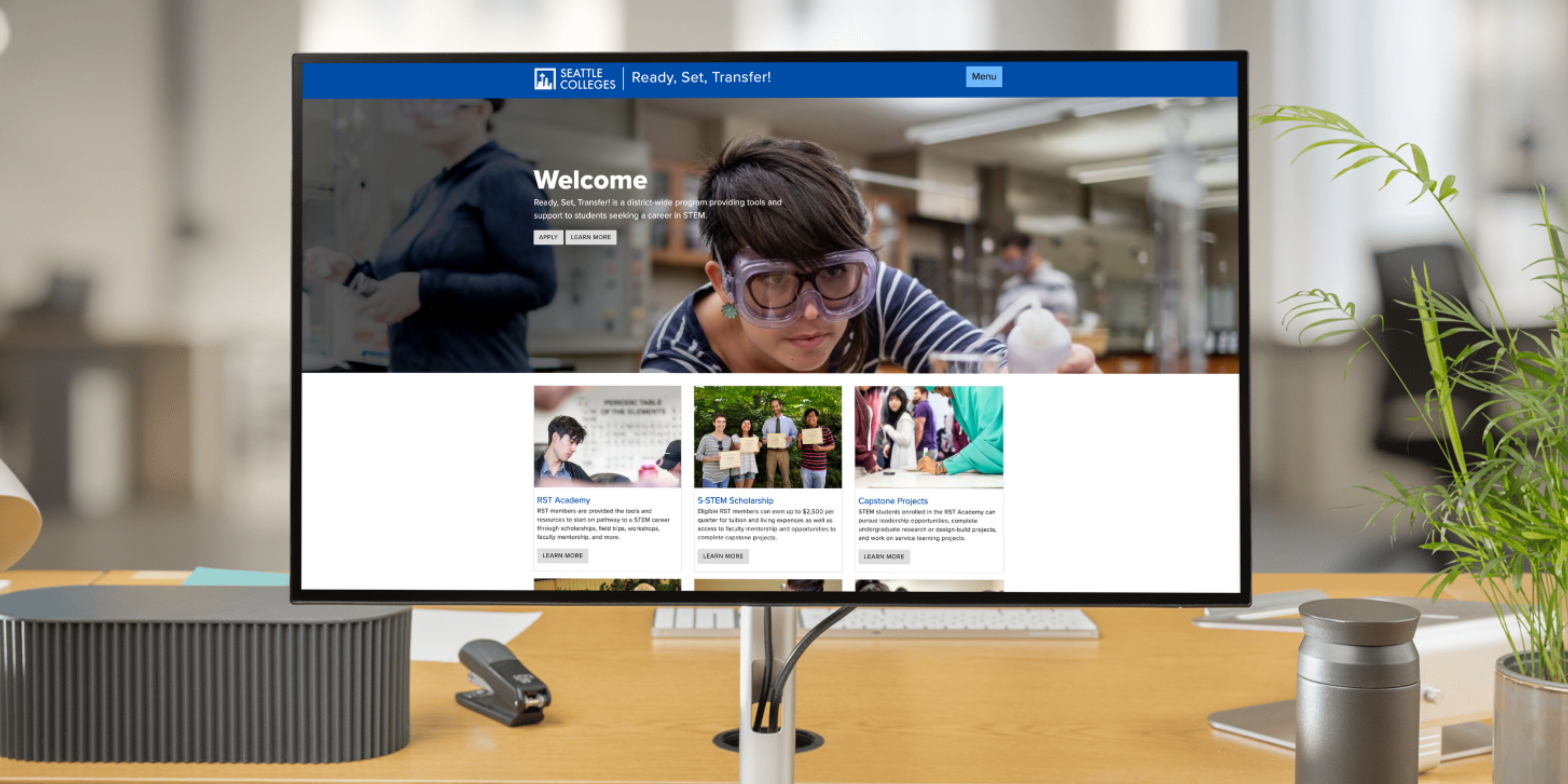
As seen above, the original website had very few images. In anticipation of the website redesign, the RST team had coordinated a photoshoot with the college photographer, which meant that I had a treasure trove of images to choose from for headers and body content. I focused on picking the most appropriate images for related content and optimized them in Photoshop.
Template Customization
Before working on the RST website, I had only heard of Drupal8 CMS. When I completed my Web Design certificate, we learned WordPress because of its flexibility and customization options. Ironically, the entire Seattle Colleges district website infrastructure is built on Drupal (or at least it was in 2018). One of the advantages of working as the project manager on the RST website design meant that I was not responsible for developing the site, primarily for security purposes, but instead I was given limited access to upload content and required to work within a framework of designs predetermined by the IT team. (If you look at any other Seattle College website, you’ll see how they are built on the same framework and use school colors to distinguish between institutions: North, South, Central, District.)
This project was one of my first times opportunities to grow my skills in communicating between different groups outside of theatre. I learned what the program director (Josh Whorley) fully envisioned for the new site. I also learned what was possible within the Drupal framework, and which components I had access to. Then, my responsibilities became to try to get as close as possible to the grand plans for the redesign within the framework. The result was a clear and consistent website that remains largely unchanged to this day.
Tagged: Project Management, Website DesignCategorized in: Project, Web Design


